En este Howto vas a aprender como rellenar un elemento datalist de HTML5 recibiendo los datos en formato JSON. Para ello vamos a utilizar HTML5 y JavaScript
Cómo funciona el elemento datalist
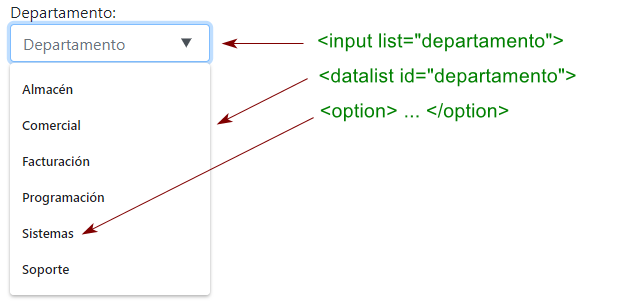
El elemento de HTML5 (<datalist>), permite crear una lista de opciones (<option>) para un elemento <input> de formulario. Por lo que cuando el usuario se dispone a rellenarlo este se autocompletará automáticamente con las opciones del (<datalist>).
Creando el formulario
Lo primero que vamos a realizar es crear un formulario básico con el que poder trabajar. Veamos cuales son los elementos necesarios para hacer que nuestro ejemplo funcione correctamente.
- Un elemento (<input>) donde el usuario incluirá su departamento.
- El elemento (<datalist>) del que se nutrirá el elemento (<input>) y al que más adelante haciendo uso de JavaScript le iremos incluyendo todas las opciones (<option>) disponibles.
- También vamos a hacer uso del framework Bootstrap4 para poder estilar los campos.
|
1 2 3 4 5 6 7 8 9 10 11 |
<form name="contact" id="contact" action="" method="post"> <div class="form-group"> <label for="departamento"> Departamento: <input type="text" multiple name="cargo" list="departamento" class="form-control" placeholder="Departamento" required /> <small id="emailHelp" class="form-text text-muted">Seleccione un departamento.</small> </label> <datalist id="departamento" lang="es"></datalist> </div> <button type="submit" id="submit" name="submit">Enviar</button> </form> |
Eventos y funciones de JavaScript
El siguiente paso es crear un evento que nos permita rellenar las opciones del (<datalist>) leyendo los datos de un fichero JSON. Voy a explicar paso a paso este proceso para que se entienda un poco mejor:
- En primer lugar creamos un evento load que dispara una vez termine de cargar la página.
- Vamos a utilizar AJAX y el objeto XMLHttpRequest para realizar la petición del fichero JSON. Uso AJAX porque es un código mucho más limpio y tampoco quiero hacer uso de librerías externas que sobrecarguen aún más la página.
- Una vez AJAX inicia la petición y solicita los datos en formato JSON realizamos una llamada a la función addToDataList() la cual se encarga de crear y completar cada elemento (<option>) del (<datalist>).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
window.addEventListener("load", function() { // create and populate datalist function addToDataList(data) { data.forEach(elem => { option = document.createElement("option"); option.value = elem; departamento.append(option); }); } // ajax to read json file var xhr = new XMLHttpRequest(); xhr.onload = function () { if (xhr.status == 200) { var res = JSON.parse(this.responseText); // create options datalist from json file addToDataList(res.departamentos.sort()); } } xhr.open('get', 'data/departamentos.json', true); xhr.send(null); contact.addEventListener("submit", function() { alert("parece que funciona"); }); }); |
Opcionalmente podemos modificar la solicitud AJAX para que por ejemplo mediante programación PHP lea los datos procedentes de una base de datos para posteriormente devolverlos en formato JSON.
El fichero JSON del cual vamos a leer los datos del ejemplo, es el siguiente:
|
1 2 3 4 5 6 7 8 9 10 |
{ "departamentos" : [ "Comercial", "Sistemas", "Programación", "Facturación", "Almacén", "Soporte" ] } |
El ejemplo funcionando se puede ver y descargar en este enlace.