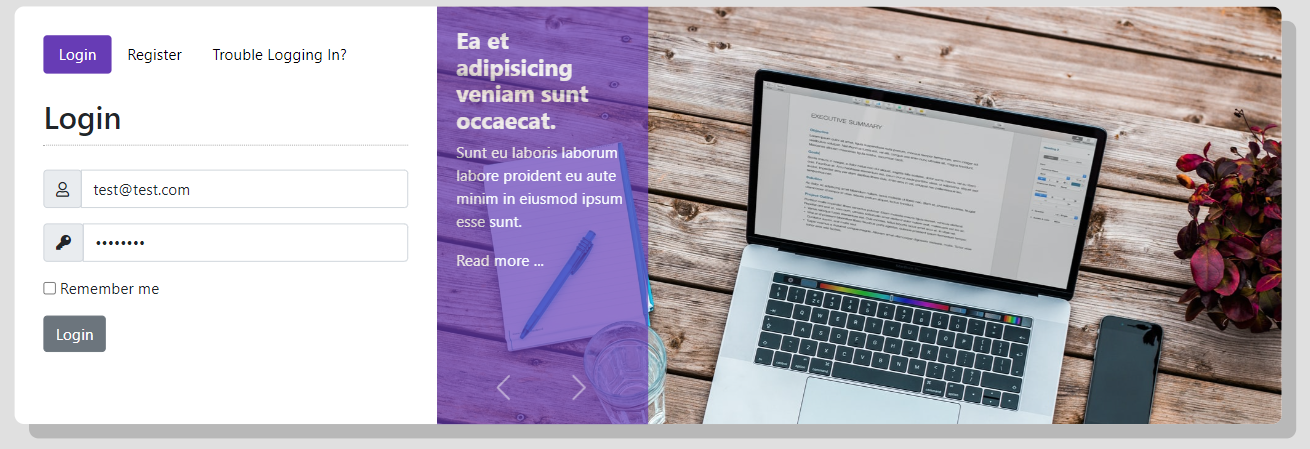
En este tutorial, vamos a crear y diseñar un panel de Login+Registro. Además vamos a incluir un bonito Carrusel diseñado con Bootstrap5.
Si lo que quieres es saltarte el tutorial y ver una previa del ejemplo funcionando con el código necesario para hacerlo funcionar, puedes seguir el siguiente enlace.
Si has decidido continuar leyendo, tienes que conocer las tecnologías web con las que vamos a trabajar, para poder diseñar este bonito panel de acceso.
Requisitos y Componentes
Para poder diseñar este panel de Login+Carousel necesitamos familiarizarnos con los siguientes herramientas y componentes del framework de BootStrap5.
- Saber como implementar las dependencias de Bootstrap5 en nuestros sitios web. Para ello vamos a incluir las dependencias de Estilos y JavaScript en la cabecera de nuestra página web.
- Diseño y maquetación de formularios.
- Diseño y maquetación de componentes de navegación y de pestañas.
- Diseño y creación de Carruseles.
En el momento de la creación de este post, Bootstrap5 aún no dispone de versión estable, por lo que incluiremos la versión beta3 de Bootstrap5. Toda la documentación relacionada con Bootstrap5 se puede consultar aquí.
|
1 2 3 |
<!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script> |
A parte de Bootstrap5, también vamos a necesitar otras tecnologías o herramientas:
- HTML5 y maquetación con CSS3.
- Incluiremos sesiones con JavaScript, para así poder recordar las pestañas seleccionadas, en el caso de refrescarse la página.
- Para embellecer los formularios incluiremos algunos iconos y para ello vamos a utilizar el framework Fontawesome5.6.
|
1 2 3 4 5 6 7 8 |
<!-- Custom CSS --> <link rel="stylesheet" type="text/css" media="screen" href="assets/css/style.css" /> <!-- Fontawesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous"> <!-- Custom Scripts --> <script src="assets/js/tabs.js"></script> |
Estructura HTML
Vamos a trabajar con la grilla de Bootstrap5 para poder separar el panel de acceso y el Carrusel, por lo que recomiendo leer la documentación para saber como funciona. A continuación muestro una estructura básica para poder crearlo.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container login"> <div class="row"> <div class="col-md-4 login-box"> <!-- tabs --> <!-- forms --> </div> <div class="col-md-8 carousel-box"> <!-- carousel --> </div> </div> </div> |
Estilos
Por un lado vamos a incluir algunos estilos a los formularios y por otro modificaremos los estilos del carrusel de Bootstrap5 ya que por defecto no son muy elegantes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
body { background: hsl(0, 0%, 88%); } .bootstrap { float: left; max-height: 125px; } /* main box */ .box { margin: 50px auto 0; } /* login box */ .box .login { background:hsl(0, 0%, 100%); border-radius: 10px; box-shadow: 15px 15px 0px hsl(0deg 0% 72%) } .box .login-box { padding: 30px 30px; position: relative; } .box .login-box h2 { margin: 0 0 25px; border-bottom: dotted 1px #aaa; padding: 10px 10px 10px 0; } .box .login-box a { text-decoration: none; color: #aaa } .box .login-box a:hover { text-decoration: underline; } .box .login-box .nav-link.active { background: #673ab7 } .box .agree { margin: 10px 0 } /* carousel box */ .box .carousel-box { background-size:cover; border-radius: 0 10px 10px 0; padding:0;} .box .carousel-inner{border-radius:0 10px 10px 0;} .box .carousel-inner .carousel-item { max-height: 435px; background-size:cover; } .box .carousel-indicators { display: none } .box .carousel-caption{ text-align: left; position: absolute; bottom: 0; width: 25%; height: 100%; right: 0; left: 0; background: #673ab7; padding: 20px; opacity: .7; top: 0; } .box .carousel-caption h5 { color:#fff; font-size: 1.50rem; font-weight: bold; } .box .carousel-caption p { color:#fff } .box .carousel-caption a { text-decoration: none; color: #fff } .box .carousel-caption a:hover { color: #fff; text-decoration: underline; } .box .carousel-control-next, .carousel-control-prev { width: auto; bottom: 5%; top: initial; } .box .carousel-control-prev { left: 6%; } .box .carousel-control-next { left: 15%; } |
Javascript
Para poder mantener seleccionadas las pestañas del formulario cuando se refresca la página, vamos a incluir algo de JavaScript. Para ello vamos a trabajar con sesiones (localStorage). Existen muchas formas de crearlo por lo que puedes crear algo más optimizado si te sientes capaz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
window.addEventListener("load", () => { //localStorage.setItem('active', ''); let activeTab = localStorage.getItem('active'); let btn = document.querySelectorAll('#pills-tab li .nav-link') let tabContent = document.querySelectorAll('.tab-content .tab-pane') // read active tab from storage if ( activeTab ) { // show active tab tabSelected = document.querySelector(activeTab+'-tab') tabSelected.className += ' active' // show active content contentSelected = document.querySelector(activeTab) contentSelected.className += ' active show' } else { // default tab btn[0].className += ' active' tabContent[0].className += ' active show' } //btn = document.querySelectorAll('#pills-tab li .nav-link') btn.forEach( tab => { // read selected tab from EventListener (bootstrap) tab.addEventListener('show.bs.tab', (e) => { dataTarget = tab.getAttribute('data-bs-target') localStorage.setItem('active', dataTarget); }) }) }) |