Para poder mostrar un Thumbnail en la grilla de nuestro componente UI listing en Magento2 realizaremos los siguientes pasos:
- Incluiremos una nueva columna a nuestra grilla que será la que muestre el campo imagen. Para eso editamos nuestro fichero listing ubicado en view/adminhtml/ui_component/ e incluimos la nueva columna.
- Crearemos la clase Thumbnail encargada de manejar los datos para la columna de imagen. Esta la crearemos en Ui/Component/Listing/Column/ y se encargará de preparar los datos para poder interpretarlos en el campo de imagen.
|
1 2 3 4 5 6 7 8 9 10 |
<column name="news_image" class="<vendor>\<module>\Ui\Component\Listing\Column\Thumbnail"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/grid/columns/thumbnail</item> <item name="sortable" xsi:type="boolean">false</item> <item name="has_preview" xsi:type="string">1</item> <item name="label" xsi:type="string" translate="true">Image</item> </item> </argument> </column> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php namespace <vendor>\<module>\Ui\Component\Listing\Column; use Magento\Ui\Component\Listing\Columns\Column; use Magento\Framework\View\Element\UiComponentFactory; use Magento\Framework\View\Element\UiComponent\ContextInterface; use Magento\Framework\UrlInterface; class Thumbnail extends Column { public function __construct( ContextInterface $context, UiComponentFactory $uiComponentFactory, UrlInterface $urlBuilder, array $components = [], array $data = [] ) { parent::__construct($context, $uiComponentFactory, $components, $data); $this->_urlBuilder = $urlBuilder; } public function prepareDataSource(array $dataSource) { if (isset($dataSource['data']['items'])) { // nombre del campo "news_image" $fieldName = $this->getData('name'); // Recorremos todas las filas del grid foreach ($dataSource['data']['items'] as & $item) { // deserializamos el campo imagen $imageArray = unserialize($item["news_image"]); // Completamos las variables del template de la imagen // attr: {src: $col.getSrc($row()), alt: $col.getAlt($row())} $item[$fieldName . '_src'] = $imageArray[0]['url']; $item[$fieldName . '_orig_src'] = $imageArray[0]['url']; $item[$fieldName . '_alt'] = $imageArray['0']['name']; $item[$fieldName . '_link'] = $this->_urlBuilder->getUrl( 'news/news/edit', // controlador edicion ['id' => $item['news_id']] // parametros ); } } return $dataSource; } } |
¿Como funciona la clase?
- Todos las columnas extienden la clase Magento\Ui\Component\Listing\Columns\Column
- Usando el método prepareDataSource() obtenemos los datos de cada fila para poder filtrar y preparar los datos que serán mostrados en la columna seleccionada.
- En mi caso necesito deserializar el campo de imagen ya que guarda un array de datos con toda la información de la imagen (nombre, url, tipo, etc ..).
- A continuación rellenamos el template que se encarga de completar los atributos de la etiqueta <img> en la fila seleccionada de la grilla.
Los Templates del componente UI de magento2 que se utilizan son:
- module_ui/view/base/web/template/grid/cells/thumbnail.html que se encarga de mostrar la etiqueta imagen y sus atributos.
|
1 |
<img class="admin__control-thumbnail" attr="src: $col.getSrc($row()), alt: $col.getAlt($row())"/> |
- magento/module_ui/view/base/web/template/grid/cells/thumbnail/preview.html que se encarga de mostrar los datos que se mostrarán en el popup de la imagen.
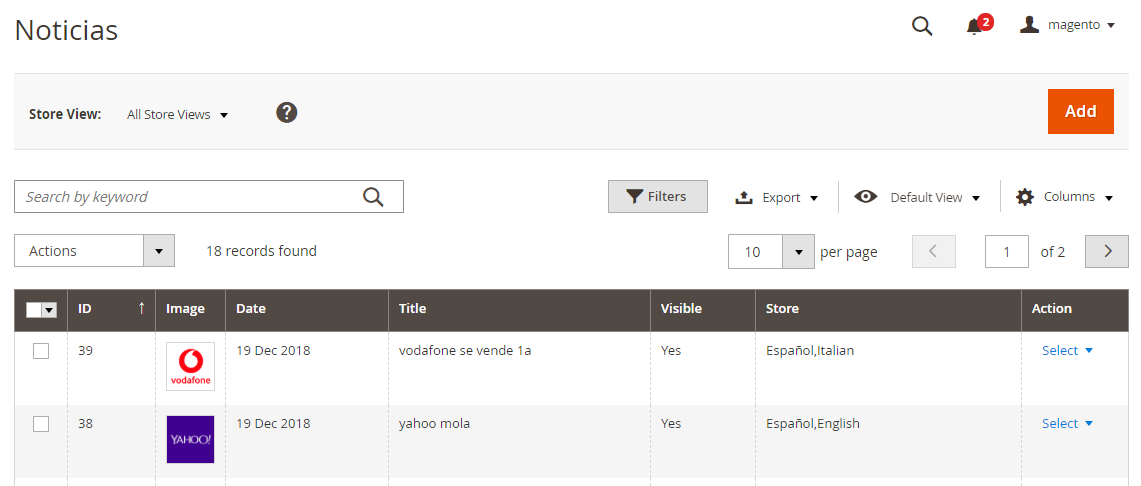
El resultado que obtenemos es el siguiente: