Para crear un cargador de imágenes a través de nuestro componente UI de formulario necesitamos modificar e incluir una serie de funcionalidades a nuestro módulo.
- Necesitamos crear un nuevo campo (tipo texto) en nuestra tabla que va a contener los datos serializados con la información de la imagen (url, nombre, etc … ).
- En nuestro componente UI de creación del formulario necesitaremos crear el campo imagen que nos permitirá la selección y posterior carga del fichero. Este cuando incluyamos un fichero llamará a la Upload que se encarga de subir la imagen a un directorio temporal.
- En el mismo componente UI de formulario tendremos que crear en nuestro «dataProvider» un nuevo argumento indicando el nuevo controlador Save, que se encargará del salvado de los datos e imagen del formulario.
- Incluiremos las nuevas dependencias en nuestro etc/di.xml
- Una pequeña modificación en nuestro dataProvider que se encarga de enviar los datos a nuestro formulario para poder leer los datos serializados de la imagen.
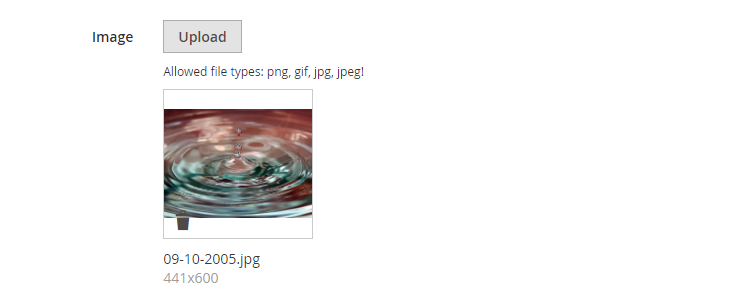
Editamos nuestro componente UI de formulario e incluimos el nuevo campo de imagen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<field name="news_image"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="dataType" xsi:type="string">string</item> <item name="source" xsi:type="string">news</item> <item name="label" xsi:type="string" translate="true">Image</item> <item name="visible" xsi:type="boolean">true</item> <item name="formElement" xsi:type="string">fileUploader</item> <item name="elementTmpl" xsi:type="string">ui/form/element/uploader/uploader</item> <item name="previewTmpl" xsi:type="string">Magento_Catalog/image-preview</item> <item name="required" xsi:type="boolean">false</item> <item name="notice" xsi:type="string" translate="true">Allowed file types: png, gif, jpg, jpeg!</item> <item name="uploaderConfig" xsi:type="array"> <item name="url" xsi:type="url" path="news/news/upload" /> </item> </item> </argument> </field> |
E incluimos el nuevo controlador para el boton «save» en la sección «dataProvider»
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<dataSource name="news_news_form_data_source"> <argument name="dataProvider" xsi:type="configurableObject"> <argument name="class" xsi:type="string"><vendor>\news\Model\News\DataProvider</argument> <argument name="name" xsi:type="string">news_news_form_data_source</argument> <argument name="primaryFieldName" xsi:type="string">news_id</argument> <argument name="requestFieldName" xsi:type="string">id</argument> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="submit_url" xsi:type="url" path="news/news/save"/> </item> </argument> </argument> <argument name="data" xsi:type="array"> <item name="js_config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/form/provider</item> </item> </argument> </dataSource> |
Nos fijamos que nuestro campo imagen tiene un nuevo controlador que llama clase Upload en Controller/Adminhtml/News/Upload.php.
Cuando seleccionamos un fichero desde el campo imagen este controlador es llamado que recibe el parámetro o valores del campo «news[news_image]» y llama a la clase Model/News/ImageUploader.php que se encargará de guardar la imagen a un destino temporal.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php namespace <vendor>\<module>\Controller\Adminhtml\News; use Magento\Framework\Controller\ResultFactory; use Magento\Backend\App\Action; class Upload extends Action { protected $imageUploader; public function __construct( \Magento\Backend\App\Action\Context $context, \<vendor>\<module>\Model\News\ImageUploader $imageUploader ) { parent::__construct($context); $this->imageUploader = $imageUploader; } public function execute() { $imageId = $this->_request->getParam('param_name', 'news[news_image]'); try { $result = $this->imageUploader->saveFileToTmpDir($imageId); $result['cookie'] = [ 'name' => $this->_getSession()->getName(), 'value' => $this->_getSession()->getSessionId(), 'lifetime' => $this->_getSession()->getCookieLifetime(), 'path' => $this->_getSession()->getCookiePath(), 'domain' => $this->_getSession()->getCookieDomain(), ]; } catch (\Exception $e) { $result = ['error' => $e->getMessage(), 'errorcode' => $e->getCode()]; } return $this->resultFactory->create(ResultFactory::TYPE_JSON)->setData($result); } } |
La clase encargada de guardar los ficheros, validar si son tipos válidos de imagen, los directorios de destino, etc .. la incluiremos en Model/News/ImageUploader.php. Reemplaza News por el directorio de tu módulo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 |
<?php namespace <vendor>\<module>\Model\News; use Magento\MediaStorage\Helper\File\Storage\Database; use Magento\Framework\Filesystem; use Magento\MediaStorage\Model\File\UploaderFactory; use Magento\Store\Model\StoreManagerInterface; use Psr\Log\LoggerInterface; use Magento\Framework\App\Filesystem\DirectoryList; class ImageUploader { /** * Core file storage database * * @var \Magento\MediaStorage\Helper\File\Storage\Database */ protected $coreFileStorageDatabase; /** * Media directory object (writable). * * @var \Magento\Framework\Filesystem\Directory\WriteInterface */ protected $mediaDirectory; /** * Uploader factory * * @var \Magento\MediaStorage\Model\File\UploaderFactory */ private $uploaderFactory; /** * Store manager * * @var \Magento\Store\Model\StoreManagerInterface */ protected $storeManager; /** * @var \Psr\Log\LoggerInterface */ protected $logger; /** * Base tmp path * * @var string */ protected $baseTmpPath; /** * Base path * * @var string */ protected $basePath; /** * Allowed extensions * * @var string */ protected $allowedExtensions; /** * @var Filesystem */ private $fileInfo; /** * ImageUploader constructor * * @param \Magento\MediaStorage\Helper\File\Storage\Database $coreFileStorageDatabase * @param \Magento\Framework\Filesystem $filesystem * @param \Magento\MediaStorage\Model\File\UploaderFactory $uploaderFactory * @param \Magento\Store\Model\StoreManagerInterface $storeManager * @param \Psr\Log\LoggerInterface $logger * @param string $baseTmpPath * @param string $basePath * @param string[] $allowedExtensions */ public function __construct( Database $coreFileStorageDatabase, Filesystem $filesystem, UploaderFactory $uploaderFactory, StoreManagerInterface $storeManager, LoggerInterface $logger, $baseTmpPath, $basePath, $allowedExtensions //$baseTmpPath = 'news/tmp', //$basePath = 'news/' /*$allowedExtensions = ['jpg', 'jpeg', 'gif', 'png'] */ ) { $this->coreFileStorageDatabase = $coreFileStorageDatabase; $this->mediaDirectory = $filesystem->getDirectoryWrite(DirectoryList::MEDIA); $this->uploaderFactory = $uploaderFactory; $this->storeManager = $storeManager; $this->logger = $logger; $this->baseTmpPath = $baseTmpPath; $this->basePath = $basePath; $this->allowedExtensions = $allowedExtensions; } /** * Set base tmp path * * @param string $baseTmpPath * * @return void */ public function setBaseTmpPath($baseTmpPath) { $this->baseTmpPath = $baseTmpPath; } /** * Set base path * * @param string $basePath * * @return void */ public function setBasePath($basePath) { $this->basePath = $basePath; } /** * Set allowed extensions * * @param string[] $allowedExtensions * * @return void */ public function setAllowedExtensions($allowedExtensions) { $this->allowedExtensions = $allowedExtensions; } /** * Retrieve base tmp path * * @return string */ public function getBaseTmpPath() { return $this->baseTmpPath; } /** * Retrieve base path * * @return string */ public function getBasePath() { return $this->basePath; } /** * Retrieve base path * * @return string[] */ public function getAllowedExtensions() { return $this->allowedExtensions; } /** * Retrieve path * * @param string $path * @param string $imageName * * @return string */ public function getFilePath($path, $imageName) { return rtrim($path, '/') . '/' . ltrim($imageName, '/'); } /** * Checking file for moving and move it * * @param string $imageName * * @return string * * @throws \Magento\Framework\Exception\LocalizedException */ public function moveFileFromTmp($imageName) { $baseTmpPath = $this->getBaseTmpPath(); $basePath = $this->getBasePath(); $baseImagePath = $this->getFilePath($basePath, $imageName); $baseTmpImagePath = $this->getFilePath($baseTmpPath, $imageName); try { $this->coreFileStorageDatabase->copyFile($baseTmpImagePath,$baseImagePath); $this->mediaDirectory->renameFile($baseTmpImagePath,$baseImagePath); } catch (\Exception $e) { throw new \Magento\Framework\Exception\LocalizedException( __('Something went wrong while saving the file(s).') ); } return $imageName; } /** * Checking file for save and save it to tmp dir * * @param string $fileId * * @return string[] * * @throws \Magento\Framework\Exception\LocalizedException */ public function saveFileToTmpDir($fileId) { $baseTmpPath = $this->getBaseTmpPath(); /** @var \Magento\MediaStorage\Model\File\Uploader $uploader */ $uploader = $this->uploaderFactory->create(['fileId' => $fileId]); $uploader->setAllowedExtensions($this->getAllowedExtensions()); $uploader->setAllowRenameFiles(true); $result = $uploader->save($this->mediaDirectory->getAbsolutePath($baseTmpPath)); unset($result['path']); if (!$result) { throw new \Magento\Framework\Exception\LocalizedException( __('File can not be saved to the destination folder.') ); } /** * Workaround for prototype 1.7 methods "isJSON", "evalJSON" on Windows OS */ $result['tmp_name'] = str_replace('\\', '/', $result['tmp_name']); $result['url'] = $this->storeManager ->getStore() ->getBaseUrl( \Magento\Framework\UrlInterface::URL_TYPE_MEDIA ) . $this->getFilePath($baseTmpPath, $result['file']); $result['name'] = $result['file']; if (isset($result['file'])) { try { $relativePath = rtrim($baseTmpPath, '/') . '/' . ltrim($result['file'], '/'); $this->coreFileStorageDatabase->saveFile($relativePath); } catch (\Exception $e) { $this->logger->critical($e); throw new \Magento\Framework\Exception\LocalizedException( __('Something went wrong while saving the file(s).') ); } } return $result; } } |
El constructor hace referencia a unas variables llamadas $baseTmpPath, $basePath y $allowedExtensions que las incluiremos a través de nuestro inyector de dependencias etc/di.xml.
No tiene historia, el el path temporal, path definitivo de las imágenes y las extensiones permitidas del cargador.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- dependencias del cargador de imagenes --> <virtualType name="<vendor>\<module>\NewsImageUploader" type="<vendor>\<module>\Model\News\ImageUploader"> <arguments> <argument name="baseTmpPath" xsi:type="string">news/tmp</argument> <argument name="basePath" xsi:type="string">news/news</argument> <argument name="allowedExtensions" xsi:type="array"> <item name="jpg" xsi:type="string">jpg</item> <item name="jpeg" xsi:type="string">jpeg</item> <item name="gif" xsi:type="string">gif</item> <item name="png" xsi:type="string">png</item> </argument> </arguments> </virtualType> <type name="<vendor>\<module>\Controller\Adminhtml\News\Upload"> <arguments> <argument name="imageUploader" xsi:type="object"><vendor>\<module>\NewsImageUploader</argument> </arguments> </type> |
Por último necesitamos incluir el nuevo controlador que se encargará del salvar los datos y mover la nueva imagen desde su destino temporal a su destino definitivo .
Este lo crearemos en Controller/Adminhtml/News/Save.php. Reemplazar News por el directorio de vuestro módulo. Su funcionamiento es sencillo y lo explico a continuación:
- El controlador recibe los datos enviados a través de nuestro formulario.
- Si recibe datos del formulario, carga la dependencia de ImageUploader que se encarga de mover el fichero a sus destino definitivo.
- LLamamos a StoreManagerInterface para poder consultar los directorios Media de Magento y completar la nueva ruta donde se ubicará la imagen.
- Reemplazamos la «url» temporal por la definitiva en el array de datos correspondiente a la imagen.
- Guardamos los datos del formulario, datos de la nueva imagen y procedemos a mover la imagen a su destino definitivo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?php namespace <vendor>\<module>\Controller\Adminhtml\News; use Magento\Backend\App\Action; use <vendor>\<module>\Model\News; use Magento\Store\Model\StoreManagerInterface; class Save extends Action { protected $imageUploader; public function __construct( Action\Context $context, StoreManagerInterface $storeManager ) { $this->_storeManager = $storeManager; parent::__construct($context); } public function execute() { // Recibe los datos enviados por post $data = $this->getRequest()->getPostValue(); $resultRedirect = $this->resultRedirectFactory->create(); // Comprobamos que se reciben datos if ($data) { // Caso que tenga imagen la noticia if (isset($data['news']['news_image'][0]['name']) && isset($data['news']['news_image'][0]['tmp_name'])) { $data['image'] = $data['news']['news_image'][0]['name']; // nombre de la imagen // dependencia para cargar imagenes $this->imageUploader = \Magento\Framework\App\ObjectManager::getInstance()->get('<vendor>\<module>\NewsImageUploader'); } else { $data['image'] = null; } // Sino la imagen es enviada if (!empty($data['image'])) { // Recuperamos el path donde se gaurdan las imágenes $basePath = $this->imageUploader->getBasePath(); // Recuperamos el path completo de la imagen $baseImagePath = $this->imageUploader->getFilePath($basePath, $data['image']); $mediaUrl = $this->_storeManager->getStore()->getBaseUrl(\Magento\Framework\UrlInterface::URL_TYPE_MEDIA); if ($data['news']['news_image'][0]['url'] != $mediaUrl.$baseImagePath) { // asignamos la url definitiva a la imagen $data['news']['news_image'][0]['url'] = $mediaUrl.$baseImagePath; // movemos la imagen $this->imageUploader->moveFileFromTmp($data['image']); } } // guardamos datos $_news = $this->_objectManager->create(News::class); $_news->setData($data['news']); $_news->save(); // redireccionamos a la pagina principal return $resultRedirect->setPath('*/*/'); } } } |
Hay que indicar en nuestro DataProvider.php que el campo imagen necesita hacer unserialize de los datos para poder recibirlos correctamente, si no nos dará error. Lo mismo en nuestro RecourceModel que le tendremos que indicar que el campo imagen es un campo serializado.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php namespace <vendor>\<module>\Model\News; use <vendor>\<module>\Model\ResourceModel\News\NewsFactory; use Magento\Ui\DataProvider\AbstractDataProvider; class DataProvider extends AbstractDataProvider { public function __construct( $name, $primaryFieldName, $requestFieldName, NewsFactory $newsFactory, array $meta = [], array $data = [] ) { $this->collection = $newsFactory->create(); parent::__construct($name, $primaryFieldName, $requestFieldName, $meta, $data); } public function getData(){ if (isset($this->loadedData)) { return $this->loadedData; } $items = $this->collection->getItems(); $this->loadedData = array(); foreach ($items as $news) { $this->loadedData[$news->getId()]['news'] = $news->getData(); } // datos serializados if (!empty($items)) { $store_id = $this->loadedData[$news->getId()]['news']['store_id']; if (!empty($store_id)) { $this->loadedData[$news->getId()]['news']['store_id'] = @unserialize($store_id); } $news_image = $this->loadedData[$news->getId()]['news']['news_image']; if (!empty($news_image)) { $this->loadedData[$news->getId()]['news']['news_image'] = @unserialize($news_image); } } //echo print_r($this->loadedData); return $this->loadedData; } } |
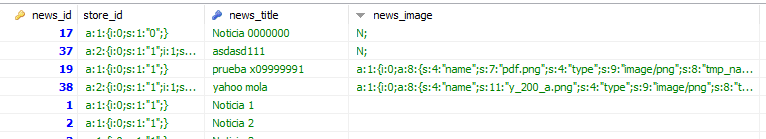
Y este es el resultado final con los datos serializados en nuestra tabla y el campo imagen en nuestro formulario es el siguiente:
Gracias a Muhammad QaiSattisar por la orientación a la hora de preparar el cargador de imágenes. Aunque no uso template y mi clase Save difiere de la suya, el Uploader está sacado de su tutorial.