Configuración de las extensiones Live Server y Live Sass Compiler en Visual Studio Code.
Live Server
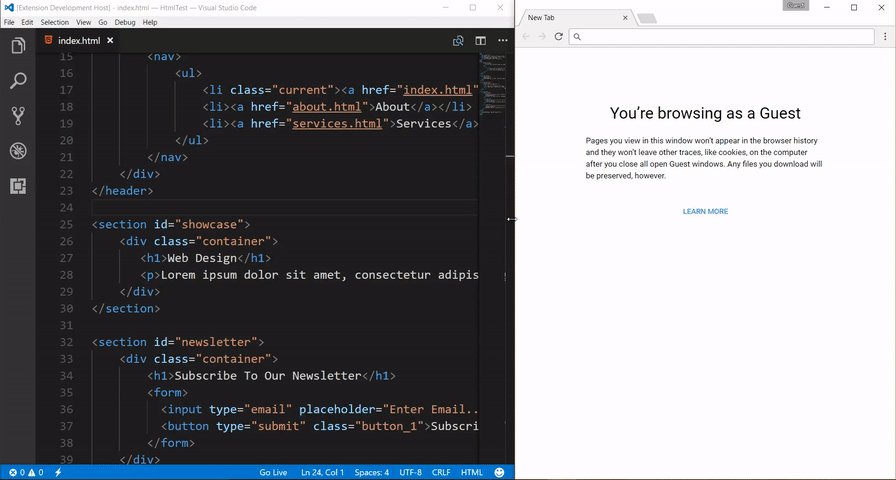
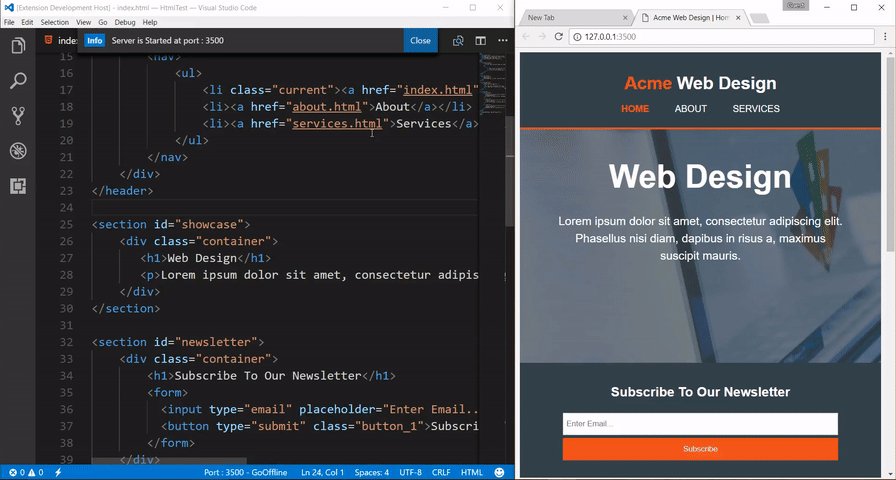
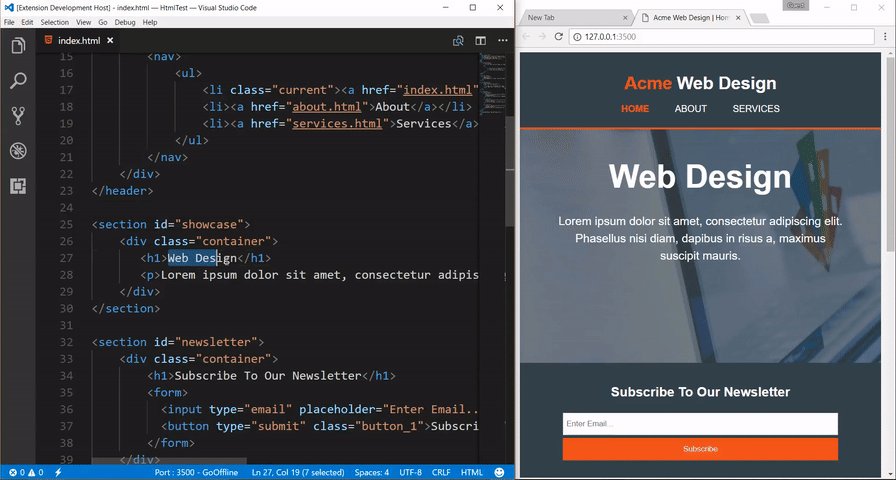
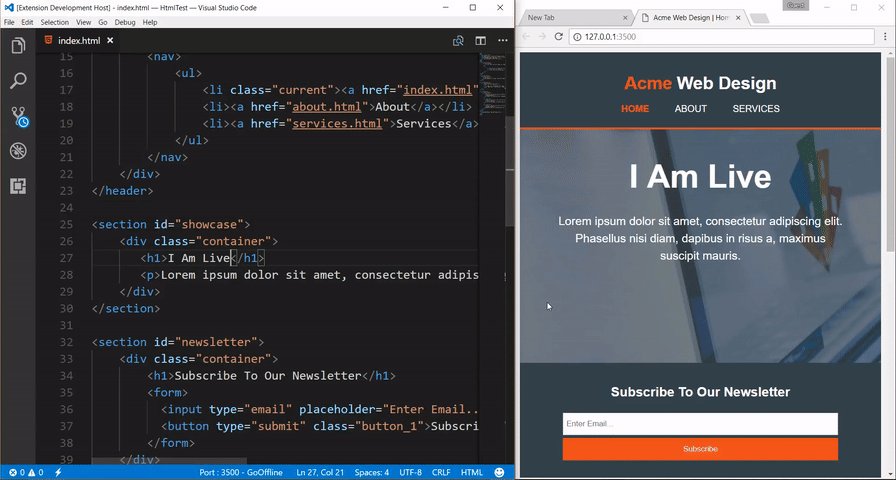
Live Server nos permite ver los cambios realizados en nuestras páginas sin necesidad de ser actualizadas desde el navegador.
Nos lanzará un servidor local o el que nosotros le indiquemos en el fichero de configuración.
Live Sass Compiler
Live Sass Compiler es una extensión esencial en Visual Studio Code que se instala conjuntamente con la extensión Live Server.
Si eres programador y usas Sass para mejorar y ampliar la sintaxis de CSS la amarás por encima de todas las cosas.
Sus ventajas son las siguientes:
- Compilación de código SCSS a CSS.
- Personalización de la exportación, su formato, extensión y carpetas de destino.
- Personalizar como sera exportado el fichero CSS (expanded, compact, compressed, nested)
- Control a través de la barra de estado si queremos que el código sea compilado automáticamente.
- Exclusión de ficheros o carpetas donde no queremos que el código sea compilado.
Instalación
Su instalación es realmente sencilla, pulsaremos CTRL+P y escribiremos ext install live server y ext install live-sass
Configuraciones
Empezaremos con la configuración de Live Server.
En nuestro fichero de configuración .vscode/settings.json incluiremos las siguientes líneas.
|
1 2 3 4 5 6 7 |
{ "liveServer.settings.proxy": { "enable": true, "baseUri": "/", "proxyUri": "http://yourdomain:80" }, } |
Donde proxyUri es la url de vuestro servidor local, ya sea un servidor WAMP, LAMP ó LEMP.
Por defecto sino tocamos esta configuración se ejecutará en la dirección http://127.0.0.1:5503/
El siguiente paso es configurar nuestro compilador automático de Sass.
Por lo que en nuestro fichero de configuración .vscode/settings.json incluiremos las siguientes líneas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
{ // only this files are include to compilation and no need included partials files "liveSassCompile.settings.includeItems": [ "assets/css/source/style.scss" ], // vendor prefixes to unsupported CSS properties "liveSassCompile.settings.autoprefix": [ "> 1%", "last 3 version", "Chrome >= 35", "Firefox >= 38", "Edge >= 10", "Explorer >= 10", "ie >= 10", "iOS >= 8", "Safari >= 8", "Android 2.3", "Android >= 4", "Opera >= 12" ], // exclude files "liveSassCompile.settings.excludeList": [ "assets/css/test/**" ], // generate map, default is true "liveSassCompile.settings.generateMap": true, "liveSassCompile.settings.formats": [ // css programmer { "format": "expanded", "extensionName": ".css", "savePath": "/assets/css" }, // dist compressed version { "extensionName": ".min.css", "format": "compressed", "savePath": "/assets/css/dist/" } ], "liveServer.settings.port": 80, } |
- liveSassCompile.settings.includeItems, utilizado para cuando usamos solo unos pocos ficheros SCSS en nuestros proyectos.
- liveSassCompile.settings.autoprefix, son los prefijos de propiedades CSS específicas de cada navegador.
- liveSassCompile.settings.excludeList, nos permite excluir carpetas donde no queremos que el código SCSS sea compilado.
- liveSassCompile.settings.generateMap, genera mapas para poder localizar rápidamente selectores y propiedades en los ficheros SCSS.
- liveSassCompile.settings.formats, nos permite exportar los ficheros CSS en diferentes formatos (expanded, compact, compressed, nested), directorios y su extensión.
- liveServer.settings.port es el puerto donde el servidor escuchará las peticiones.
Activación
Podremos activar Live Server y Live Sass Compiler desde la propia barra de estado en Visual Studio o pulsando F1 y tecleando
|
1 |
Live Sass: Watch Sass |
Otras alternativas
Si no eres de instalar Plugins quizá te interese crear una tarea en VSCode que realice el compilado de tus códigos SCSS. Ver más información aquí.