La ventaja que nos ofrece el compilado de nuestros ficheros Sassy CSS (SCSS) / SASS a CSS usando una Task es que no tendremos que depender de un Plugin cómo puede ser (Live Sass Compiler), lo que disminuye la carga y consumo de recursos de VSCode.
Qué necesitamos
Los requerimientos para realizar este proceso son mínimos:
- Instalar nodejs
- Instalar la librería node-sass
- Crear una tarea (Task) en VSCode
Instalación node-sass
La librería node-sass hace de unión con LibSass y nos permite procesar código Sassy CSS (SCSS) / SASS a CSS en VSCcode
Por lo que desde el terminal ejecutaremos el siguiente comando para proceder con su instalación.
|
1 |
$ npm install -g node-sass |
Una vez instalado comprobamos que se ha instalado correctamente
|
1 2 3 |
$ node-sass -v node-sass 4.12.0 (Wrapper) [JavaScript] libsass 3.5.4 (Sass Compiler) [C/C++] |
Creación de una Task
Una vez instalado node-sass, nos queda crear la tarea en VSCode, que va a automatizar el proceso de compilación de nuestros ficheros SCSS.
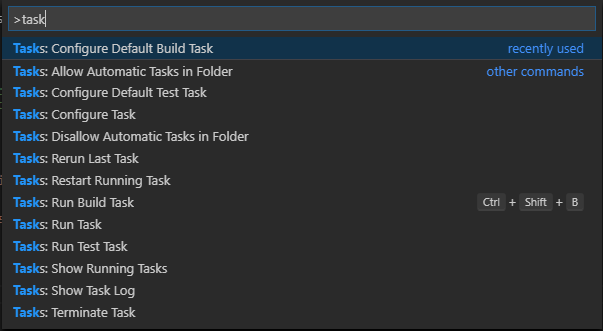
Por lo que ejecutamos Ctrl+Shif+P y configuramos una nueva tarea. Para ello hacemos clic en Configure Default Build Task -> Create Task.json y se nos va crear el fichero tasks.json en la carpeta .vscode/
En el vamos a incluir una tarea con el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "Sass Compile - compressed and source map", "type": "shell", "command": "node-sass assets/css/source/style.scss assets/css/dist/style.min.css --output-style compressed --source-map true", "group": "build", } ] } |
- label – es el nombre de la tarea.
- type – que tipo de tarea es (shell o process), en este caso desde el terminal.
- command – comando que se va a ejecutar al procesar la tarea.
- group – el grupo al que pertenece la tarea (build, test o none)
El comando a ejecutar es sencillo node-sass origen.scss destino.css [opciones]
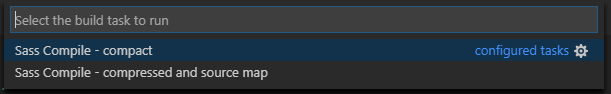
Una vez creada guardamos y para ejecutar la tarea pulsamos Ctrl+shift+b y ejecutamos la tarea que hemos configurado previamente.
Opciones de node-sass
Las opciones de salida del fichero compilado son incluidas con el parámetro –output-style
- nested – anidado pero con sangría de sus clases y atributos dependientes.
- expanded – anidado sin sangría.
- compact – cada estilo en una linea.
- compressed – todo en una linea.
En caso de necesitar el mapa (.map) para localizar los ficheros SCSS mas fácilmente desde nuestro panel de dev tools, firebug, etc … usaremos el parámetro –source-map