En este HowTo aprenderás cómo se pueden autocompletar campos con datos que se van recibiendo datos de una base de datos MySQL. Para ello usaremos HTML5, Bootstrap4 y CSS, JavaScript+Ajax+JSON y PHP7+MySQL 5.6
Qué necesitamos para poder implementar este ejercicio:
- HTML5 básico para crear el formulario de búsqueda.
- CSS y Bootstrap4 para maquetar tanto el formulario como resultados.
- JavaScript para crear las propiedades y eventos y Ajax para realizar la petición al servidor.
- PHP7 para recibir los datos del formulario y PDO (PHP Data Objects) para crear la conexión y consulta a la base de datos MySQL 5.6.
- JSON que será el formato de transferencia de datos estándar para que se puedan leer los datos recibidos con JavaScript.
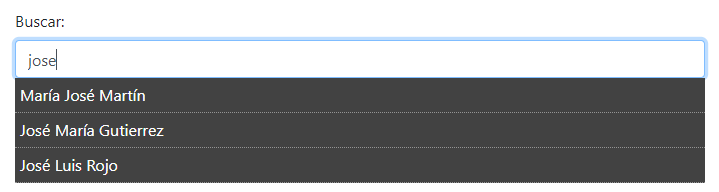
El ejemplo funcionando se puede visualizar aquí:
Creación del Formulario
Empezaremos con lo más básico pero fundamental para que el usuario pueda interactuar con el campo de búsqueda. Recuerda no olvidar introducir los valores de los atributos id y name del elemento <input>.
|
1 2 3 4 5 6 7 8 |
<form method="post" ation="" name="formulario" id="formulario"> <div class="form-group"> <label for="inputName" class="col-sm-1-12 col-form-label">Buscar: </label> <div class="col-sm-1-12"> <input type="text" class="form-control" name="nombre" id="nombre" placeholder="Buscar"> </div> </div> </form> |
JavaScript y Ajax
Para que el autocompletado funcione correctamente vamos a seguir una serie de pasos que explicaré a continuación:
- Primeramente necesitamos crear un evento keyup que se activa cuando el usuario presiona cualquier tecla dentro del elemento <input> del formulario.
- Realizamos una comprobación para saber si ya hemos creado el elemento HTML5 de lista <ul> donde se van a imprimir las coincidencias que se van encontrando. Por lo que si no existe la lista la creamos.
- A continuación realizamos una llamada Ajax asíncrona que envía los datos que va introduciendo el usuario al servidor. Con cada pulsación del tecla realiza una petición.
- Recibiremos los datos en formato JSON y con un bucle los vamos recorriendo para poder crear cada elemento <li> de la lista que creamos con anterioridad.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
nombre.addEventListener('keyup', (event) => { // create List if not exist if (!document.querySelector("#autoCompletedList")) { ul = document.createElement('ul'); ul.setAttribute('id', 'autoCompletedList'); nombre.after(ul); } var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState < 4) { } } xhr.onload = function () { if (xhr.status == 200) { var res = JSON.parse(this.responseText); // remove elements lista = document.querySelector('#autoCompletedList'); lista.innerHTML = ""; if (!res.error) { for (i = 0; i < res.datos.length; i++) { let id = res.datos[i].id; let nombre = res.datos[i].nombre; li = document.createElement("li"); li.setAttribute('class', 'item' + res.datos[i].id); li.innerHTML = res.datos[i].nombre; lista.prepend(li); document.querySelector('.item' + id).addEventListener('click', () => { document.querySelector("#nombre").value = nombre; lista.innerHTML = ""; }) } } } } xhr.open('post', 'inc/find.php', true); // form data let form = document.querySelector('#formulario'); data = new FormData(form); xhr.send(data); }) |
Programación del lado del servidor
Para recibir los datos del formulario usamos PHP7. Para crear la conexión y la consulta a la base de datos MySQL usaremos PDO (PHP Data Objects).
Aquí vamos a destacar los siguientes pasos:
- El contenido devuelto por este fichero será en formato JSON por lo que tenemos que incluir la cabecera correcta (application/json).
- El siguiente paso realizar la conexión a la base de datos MySQL usando PDO (PHP Data Objects).
- Una vez recibimos la información que va tecleando el usuario, creamos una consulta a la tabla de la base de datos limitando los resultados a 5. Almacenamos los datos en un array y los devolvemos en formato JSON para que se puedan tratar usando JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php header("Content-Type:, 'application/json"); define('_DB_DRIVER', 'mysql'); define('_DB_HOST', 'localhost'); define('_DB_NAME', 'basededatos'); define('_DB_USER', 'usuario'); define('_DB_PASSWORD', 'clave'); define('_DB_CHARSET', 'utf8'); //define ('_DB_PORT', 33015); try { $db = new \PDO('mysql:host=' . _DB_HOST . '; dbname=' . _DB_NAME, _DB_USER, _DB_PASSWORD); $db->setAttribute(\PDO::ATTR_ERRMODE, \PDO::ERRMODE_EXCEPTION); $db->exec('SET CHARACTER SET ' . _DB_CHARSET); } catch (\PDOException $e) { echo 'Error!:' . $e->getMessage(); die(); } $find = filter_input(INPUT_POST, 'nombre'); (strlen($find) < 1) ? $error = true : $error = false; $find = "%" . $find . "%"; if (!$error) { $sql = "select * from empleados where nombre LIKE :find limit 5"; $stmt = $db->prepare($sql); $stmt->bindParam('find', $find); $stmt->execute(); foreach ($stmt->fetchAll() as $value) { $datos[] = [ "id" => $value["id"], "nombre" => $value["nombre"] ]; } } echo json_encode([ "datos" => $datos, "error" => $error ]); |
La tabla de la base de datos para realizar este ejercicio es muy simple: se llama empleados y contiene 2 campos: id y nombre.
Maquetación del formulario
Los resultados que iremos recibiendo se irán mostrando en un elemento lista <ul> por lo que incluiremos unos estilos para dejarlo bonito y que parezca que forma parte del mismo elemento <input>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#autoCompletedList { color: hsl(0, 0%, 0%); padding: 0; margin: 0; list-style-type: none; } #autoCompletedList li { background: #424242; padding: 5px; color: hsl(0, 0%, 100%); border-bottom: dotted 1px hsl(0, 0%, 58%); } #autoCompletedList li:hover { background: hsl(0, 0%, 36%); cursor: pointer; } |