VSCode ofrece sus propios Snippets (fragmentos de código) a nivel global y también permite la creación de Snippets personalizados como cualquier otro editor de código moderno.
¿Qué es un snippet?
Un Snippet no es más que un recorte o fragmento de código el cual nos facilita su reutilización. De esta manera evitamos tener que perder el tiempo escribiendo código repetitivo.
Podemos decir que los snippets son plantillas (Templates) que nos facilitan la inserción de código y por lo tanto ahorrándo tiempo a los programadores. Además VSCode permite la creación y modificación de tantos snippets como deseemos.
Snippets globales
VSCode tiene su propia carpeta de snippets (fragmentos de código) localizados en:
- resources/app/extensions/<lenguaje>/snippets/
Por lo que si por ejemplo queremos comprobar o modificar los snippets de javascript, nos ubicaremos en la carpeta resources/app/extensions/javascript/snippets/ y abriremos el fichero javascript.json.
El problema que nos podemos encontrar editando un snippet a nivel global, es cuando VSCode es actualizado. «Los snippets pueden ser sobrescritos y los perderemos».
Por ello la mejor práctica es hacer uso de snippets personalizados.
Nuestro primer Snippet
Para crear nuestro primer snippet tan sólo necesitamos ir al menú File -> Preferences -> User Snippets o en su versión en Español Archivo -> Preferencias -> Fragmentos de código.
Una vez hecho esto seleccionamos el lenguaje de programación deseado y pulsamos intro. Se nos va a crear una plantilla en formato JSON dónde vamos a poder personalizar el fragmento de código.
Los snippets personalizados dependiendo de la instalación de VSCode que hayas realizado se van a guardar en las siguientes carpetas:
- VSCode Portable – data\user-data\User\snippets\
- VSCode desde instalador – $User\AppData\Roaming\Code\Users\Snippets\
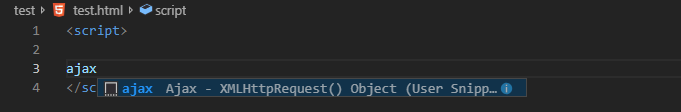
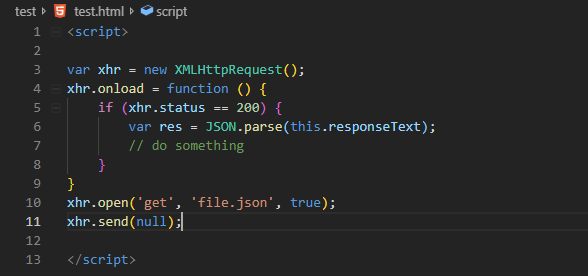
Vamos a crear un fragmento de código personalizado, por lo que seleccionamos javascript, se nos abrirá el fichero javascript.json y crearemos una llamada AJAX para ahorrarnos teclear código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "ajax XHR Object": { "prefix": "ajax", "body": [ "var xhr = new XMLHttpRequest();", "xhr.onload = function () {", "\tif (xhr.status == 200) {", "\t\tvar res = JSON.parse(this.responseText);", "\t\t// do something", "\t}", "}", "xhr.open('get', 'file.json', true);", "xhr.send(null);", ], "description": "Ajax - XMLHttpRequest() Object" } } |
En este fichero JSON inicialmente declaramos el nombre del snippet y a continuación una serie de propiedades:
- prefix – es la palabra que tecleamos y que se encarga de autocompletar el código.
- body – el fragmento de código que se va a incluir.
- description – una descripción cuando que se nos mostrará cuando se muestra el diálogo de autocompletado de código.
Más información sobre snippets, sintaxis, uso de variables, etc … en su página oficial.