Google Tag Manager nos ofrece la posibilidad de analizar las interacciones de los usuarios con los vídeos que se muestran en nuestro sitio web. Tan sólo tendremos que seguir unos pasos para configurar una nueva etiqueta y empezar a contabilizar este tipo de datos.
Variables de Vídeo
Primeramente tendremos que activar las variables de vídeo para poder usarlas (por defecto vienen desactivadas). Para ello nos situamos en el menú de variables y activamos todas las que corresponden al apartado de vídeos:
- Video Provider (gtm.videoProvider) corresponde al proveedor del vídeo (en este caso es Youtube).
- Video Status (gtm.videoStatus) y que corresponde al estado del vídeo cuando el evento detecta reproducciones, pausas, etc …
- Video URL (gtm.video) corresponde a la URL del vídeo.
- Video Title (gtm.videoTitle) corresponde al título del vídeo.
- Video Duration (gtm.videoDuration) corresponde a la duración del vídeo en segundos.
- Video Current Time (gtm.videoCurrentTime) indica los segundos en el que el evento se ha producido.
- Video Percent (gtm.VideoPercent) corresponde al porcentaje del vídeo visualizado cuando el evento se ha producido.
- Video Visible (gtm.videoVisible) es un valor booleano (true/false) que indica si el vídeo es visible.
El evento encargado de controlar estas variables es gtm.video
Creación de la etiqueta
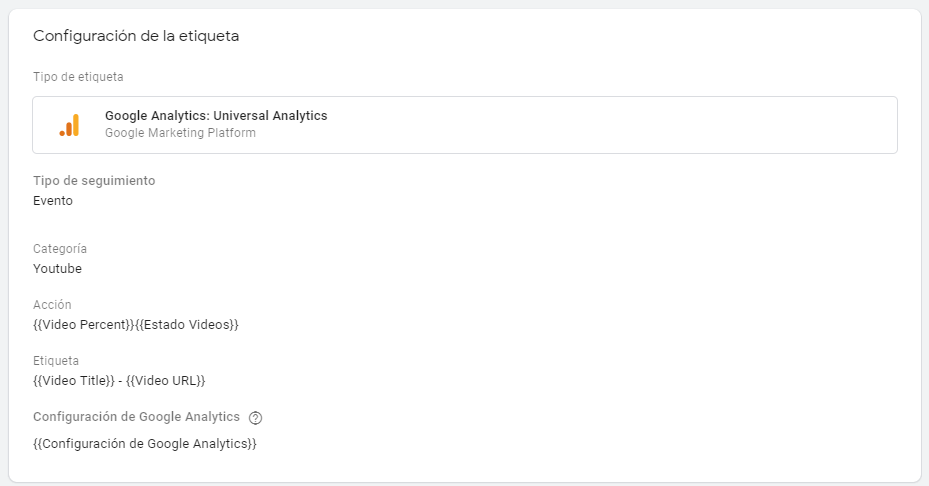
Una vez activadas las variables de vídeo, podemos empezar a crear la nueva etiqueta. Los parámetros que tendremos que configurar son los siguientes:
- Establecemos un nombre para la nueva etiqueta (por ejemplo GA – Youtube Videos).
- Tipo de etiqueta: Google Analytics: Universal Analytics
- Tipo de seguimiento: Evento
- Categoría: Youtube (será visble desde nuestro panel de eventos en Google Analytics)
- Acción: {{Video Status}} {{Video Percent}} que son las variables que nos permiten controlar las reproducciones, pausas y porcentajes de reproducción (que más adelante definiremos en el activador). Recuerda que también serán visibles desde nuestro panel de Eventos en Google Analytics.
- Etiqueta: {{Video Title}} – {{Video URL}} porque queremos que se nos muestre tanto el título del vídeo como su URL en Google Analytics.
- Valor: lo dejamos vacío.
- Hits sin inetracción: false
Creación del Activador
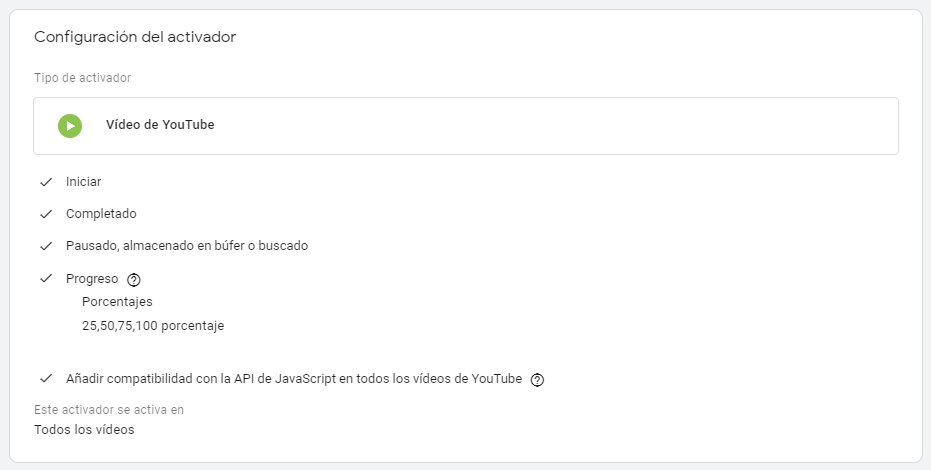
Ahora vamos a configurar el activador con la siguiente configuración:
- Le asignamos un nombre (el que te parezca más descriptivo): Youtube Videos – Filtro
- Tipo de activador: Video de Youtube
- Capturar dispone de varias opciones: Iniciar, Completado, Pausado, Progreso (incluimos los siguientes valores para poder controlar diferentes etapas o porcentajes de reproducción del vídeo: 25,50,75,90)
- Opciones avanzadas para compatibilidad con la API no lo marcamos.
- Habilitar el activador cuando el: DOM este listo (gtm.dom)
- El activador es activado en: Todos los videos.
Vista Previa
Una vez creada la etiqueta ya podemos realizar una vista previa y comprobar alguna página de nuestro sitio que contenga vídeos de Youtube. Podemos abrir simultáneamente Google Analytics con los eventos en Tiempo Real para comprobar que se registran los eventos correctamente.
- Al pulsar el botón de reproducción de un vídeo se tiene que disparar el evento con la variable {Video Status} y que será visible desde nuestro panel de Google Analytics con el nombre de la etiqueta que hemos creado: GA – Youtube Videos
- Cada vez que paramos y volvemos a iniciar el vídeo se dispara el evento con la variable {Video Status} y este también será visible desde Google Analytics.
- Cada vez que el vídeo alcanza unos porcentajes de reproducción (definidos en el activador) se vuelve a disparar el evento con la variable {{Video Percent}} y se nos mostrará en el panel de eventos de Google Analytics.
Google Analytics
Si nos fijamos en nuestro Panel de Google Analytics en el apartado de eventos tendremos diferentes eventos:
- start(%) y complete(%) corresponden al comienzo y finalización de la reproducción.
- pause(seg) corresponde al número de segundos donde el usuario ha parado el vídeo.
- progress(%) corresponde al % de reproducción del vídeo.
Configurando variables personalizadas (amigables)
Puede que no guste como se muestran los nombres de las variables en Google Analytics por lo que podemos personalizarlas creando «variables definidas por el usuario»
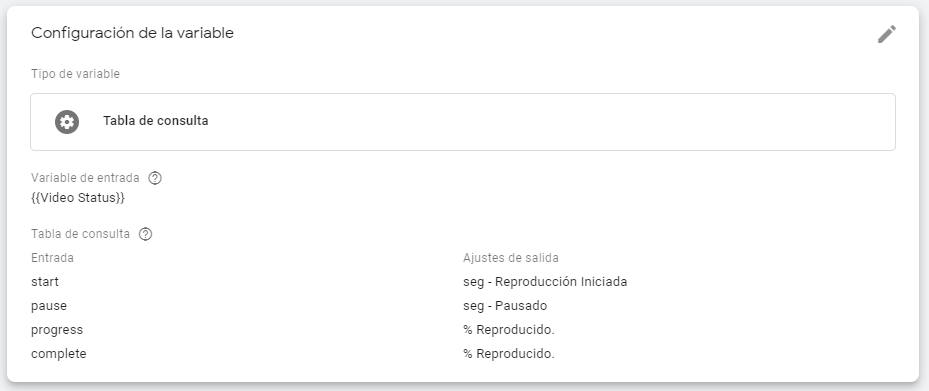
- Empezaremos creando une nueva variable a la que vamos a llamar: Estado Videos
- Tipo de variable: Tabla de consulta
- Variable de entrada: {{Video Status}}
- Entradas:
- start | seg – Reproducción Iniciada
- pause | seg – pausado
- progress | % Reproducido
- complete | % Reproducido
Por ultimo vamos a tener que editar la etiqueta y cambiar {{Video Status}} por la nueva etiqueta que acabamos de personalizar {{Estado Videos}}