En este HowTo vamos a crear una clase, que agrupa una serié de métodos, los cuales nos van a permitir la edición de elementos en línea (edit in place). La solicitud se realiza con Ajax y los datos se podrán guardar en una en una base de datos haciendo uso de PHP.
El ejemplo funcionando lo tienes disponible siguiendo este enlace.
Uso de Clases y JavaScript
Las clases en JavaScript nos permiten crear objetos, para así organizar e implementar comportamientos mediante el uso de funciones o métodos.
Cada método de una clase realiza un proceso, por lo que además de hacer más legible nuestro código, vamos a tener más organizados nuestros procesos, lo que nos hará más fácil su ampliación en un futuro.
La construcción de clases en JavaScript es muy similar a otros lenguajes como PHP. Para empezar necesitamos crear una nueva clase a la que llamaremos Forms que contiene una serie de métodos o funciones.
|
1 2 3 4 5 6 7 8 9 |
class Forms { constructor() { } createForm( id, method ) { } createInput( type, id, value ) { } createButton( id, value ) { } editInline( params ) { } closeEvent() { } submitEvent( id ) { } } |
Como es una clase sencilla no va a contener muchos métodos. Dichos métodos realizan las siguientes tareas:
- A través del constructor() podremos recibir argumentos los cuales son asignados a this.
- createForm() se encarga de crear el formulario y recibe dos argumentos que corresponden a los valores de los atributos id y method del elemento <form>.
- createInput() se encarga de crear un elemento <input> por lo que tendremos que pasarle los atributos type, id y value.
- createButton() se encarga de crear los elementos <button> que se encargan de guardar y eliminar el formulario. Recibe el valor de los atributos id y value.
- closeEvent() se encarga de crear el evento que cierra y elimina el formulario de edición.
- submitEvent() se encarga de crear el evento para enviar el formulario. Crea la llamada haciendo uso de Ajax para crear la solicitud que va enviar los datos al servidor y este nos devolverá una respuesta en caso de éxito.
- editInline() es el método principal y se encarga de llamar a todos los métodos.
Creación de Objetos
Toda clase suele escribirse capitalizando la primera letra y tan sólo puede ser ejecutada mediante el operador new.
|
1 |
form = new Forms(); |
Una vez tenemos creado el Objeto, se nos va a permitir el acceso a sus métodos. En nuestro caso vamos a acceder al método editInline() que se encarga de llamar al resto de métodos, que crean el formulario y todos sus eventos.
|
1 2 3 4 |
form.editInline({ type : 'text', id : 'ejemplo' }); |
Haciendo elementos editables
Para hacer editables elementos de nuestra página, necesitamos crear el objeto y declarar dos parámetros:
- El primero contiene el valor del atributo type del elemento que se va a crear <input type=»text»>
- El segundo el valor del atributo id del elemento que se queremos editar y que usaremos obtener los valores del elemento <input>
|
1 2 3 4 5 6 7 8 9 10 |
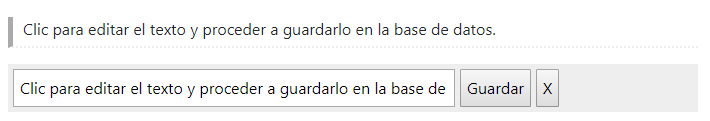
<p id="ejemplo" class="edit">Clic para editar el texto y proceder a guardarlo en la base de datos.</p> <script type="text/javascript" src="assets/js/inlineForms.js"></script> <script> form = new Forms(); form.editInline({ type : 'text', id : 'ejemplo' }); </script> |
La Clase JavaScript
La clase se encarga de crear todos los elementos del formulario y sus eventos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
class Forms { constructor() { this.saveBtnTxt1 = 'Guardar'; this.saveBtnTxt2 = 'Guardando ...'; this.closeBtn = 'Χ'; } /** * createForm() * create temporal form */ createForm( id, method ) { this.form = document.createElement('form'); this.form.setAttribute("id", id); this.form.setAttribute('method', method); this.edit.after(this.form); } /** * createInput() * create the field to edit text */ createInput( type, id, value ) { this.input = document.createElement('input'); this.input.setAttribute('type', type); this.input.setAttribute('id', id); this.input.setAttribute('name', id); this.input.setAttribute('minlength', '3'); this.input.value = value; this.form.append(this.input); } /** * createButton() * create buttons */ createButton( id, value ) { this.button = document.createElement("button"); this.button.innerHTML = value; this.button.setAttribute('id', id); this.input.after(this.button); } /** * editInline() * listen the event and create the form and its components * @param object */ editInline( params ) { this.edit = document.querySelector( '#'+params.id ); this.edit.addEventListener('click', (event) => { let editInline = document.querySelector('#editInline'); if ( !editInline ) { this.createForm( 'editInline', 'post' ); switch (params.type) { case "text": case "email": case "search": case "password": case "tel": case "url": this.createInput( params.type, params.id, this.edit.innerHTML ); } this.createButton( 'close', this.closeBtn ); this.createButton( 'save', this.saveBtnTxt1 ); this.closeEvent(); this.submitEvent(params.id); } }) } /** * closeEvent() * close event to remove the form. */ closeEvent() { close = document.querySelector("#close"); close.addEventListener('click', function(event) { event.preventDefault(); this.form.remove(); }) } /** * submitEvent() * submit event and ajax response */ submitEvent( id ) { this.form.addEventListener('submit', (event) => { event.preventDefault(); // ajax response var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState < 4) { save.disabled = true; save.innerHTML = form.saveBtnTxt2; } else { save.disabled = false; save.innerHTML = form.saveBtnTxt1; } } xhr.onload = function () { if (xhr.status == 200) { var res = JSON.parse(this.responseText); console.log(res); // update value for inline element document.querySelector('#'+id).innerHTML = res.data; } } xhr.open('post', 'inc/inline.php', true); let data = new FormData(this.form); xhr.send(data); }) } } |
Llamada al servidor
Los datos serán enviados al servidor para ser tratados con PHP y se puede proceder a guardarlos en la base de datos . Cualquier dato o error será devueltos en formato JSON.
|
1 2 3 4 5 6 7 |
<?php header("Content-Type: application/json"); sleep(1); echo json_encode([ "data" => $_POST['ejemplo'] ]); |
El ejemplo funcionando lo tienes disponible siguiendo este enlace y en jsfiddle