En este breve tutorial explico como funcionan los Widgets en Magento2.
Que són los Widgets en Magento
Magento2 usa la librería de Javascript JQuery para poder implementar funcionalidades.
Estas funcionalidades mayormente suelen ser contenido dinámico para que el usuario pueda interactuar con la tienda de una forma mas sencilla.
Por lo que los Widgets son elementos que visualizan o muestra información al usuario para que pueda interactuar con ella.
Hay diferentes tipos de widgets, desde menús de navegación, listas, búsquedas, pestañas, galerías, calendarios, etc …
Veamos que necesitamos para poder crear un Widget.
Declaración del Widget
Para poder crear un widget primero debemos declararlo. Esto lo hacemos creando un fichero llamado widget.xml en el directorio etc/ de nuestro módulo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd"> <widget class="<vendor>\News\Block\Widget\NewsList" id="vendor_news_newslist"> <label>News List</label> <description></description> <parameters> <parameter name="news_title" sort_order="10" visible="true" xsi:type="text"> <label>Title:</label> </parameter> <parameter name="news_count" sort_order="20" visible="true" xsi:type="text"> <label>Number of News to Display:</label> </parameter> </parameters> </widget> </widgets> |
Por lo que veis es un widget sencillito con dos parámetros de configuración, los cuales pueden ser accedidos desde nuestros bloques o templates.
Por ejemplo, si queremos acceder al valor de news_count lo haremos usando $this->getData(‘news_count’); en nuestro bloque o template.
Creación del Bloque
El segundo paso es crear el bloque que genera la información para poder enviársela al template. Este lo crearemos en nuestra carpeta Block/Widget/ y lo vamos a llamar NewsList.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php namespace <vendor>\News\Block\Widget; use Magento\Framework\View\Element\Template; use Magento\Framework\View\Element\Template\Context; use Magento\Widget\Block\BlockInterface; use <vendor>\News\Model\ResourceModel\News\NewsFactory; use Magento\Framework\Serialize\Serializer\Json; class NewsList extends Template implements BlockInterface { protected $_template = 'widget/newsList.phtml'; public function __construct( Context $context, NewsFactory $newsFactory, Json $jsonHelper, array $data = array() ) { $this->_jsonHelper = $jsonHelper; $this->_newsFactory = $newsFactory; parent::__construct($context); } public function getNews() { // get parameter from news_count $limit= $this->getData('news_count'); // get collection $this->_news = $this->_newsFactory->create(); $this->_news->addFieldToFilter('news_visible',1) ->setOrder('news_date','desc') ->setPageSize($limit); return $this->_news; } public function unserializeImg($img) { // unserialize data image (json) $url = $this->_jsonHelper->unserialize($img); return $url[0]['url']; } } |
Vamos a explicar como funciona:
- Todos los bloques extienden la clase Template e implementarán el interfaz BlockInterface.
- El método getNews() consultará en la base de datos un número limitado de noticias que tenga configurado nuestro Widget.
- En mi caso necesito un método para poder deserializar los datos de la imagen que tengo guardada en la base de datos.
Creación del Template
Ahora necesitamos crear el template que hemos definido en nuestro bloque.
Lo crearemos en la carpeta view/frontend/templates/widget/ y lo vamos a llamar como lo definimos en nuestro bloque newsList.phtml.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if (!empty($block->getNews())) { ?> <div id="ilm-news" style="margin:0 0 20px;overflow:hidden"> <h2><?php echo $this->getData('news_title'); ?></h2> <div class="row"><?php foreach($block->getNews() as $item) { ?> <div class="col-12 col-md-4"> <h2><a href="index/view/id/<?php echo $item["news_id"]; ?>"><?php echo $item["news_title"]; ?></a></h2> <img src="<?php echo $block->unserializeImg($item["news_image"]); ?>" alt="<?php echo $item["news_title"]; ?>" style="width:100px;float:left;margin:10px 20px" /> <p><?php echo $item["news_content"]; ?></p> </div> <?php } ?></div1> </div><?php } |
Insertar el Widget en la Tienda
Como ya tenemos creado el Widget, solo queda incluirlo en la sección de la tienda que deseemos.
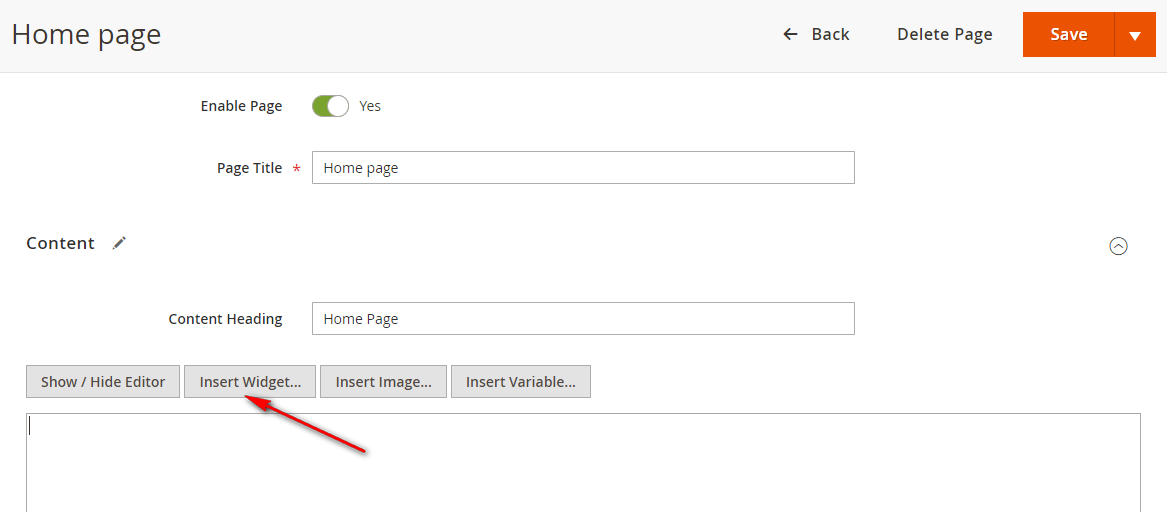
Para ello tenemos que ir al panel de gestión de Magento2 y en Content -> Pages. Editamos nuestra Home Page y pulsamos en insertar Widget.
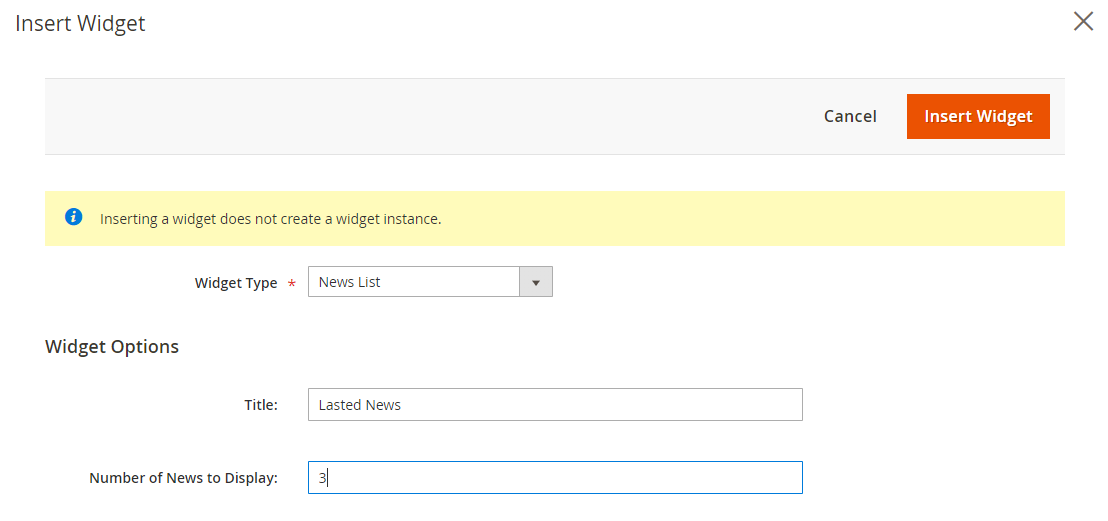
Seleccionamos el Widget que acabamos de crear y configuramos sus opciones.
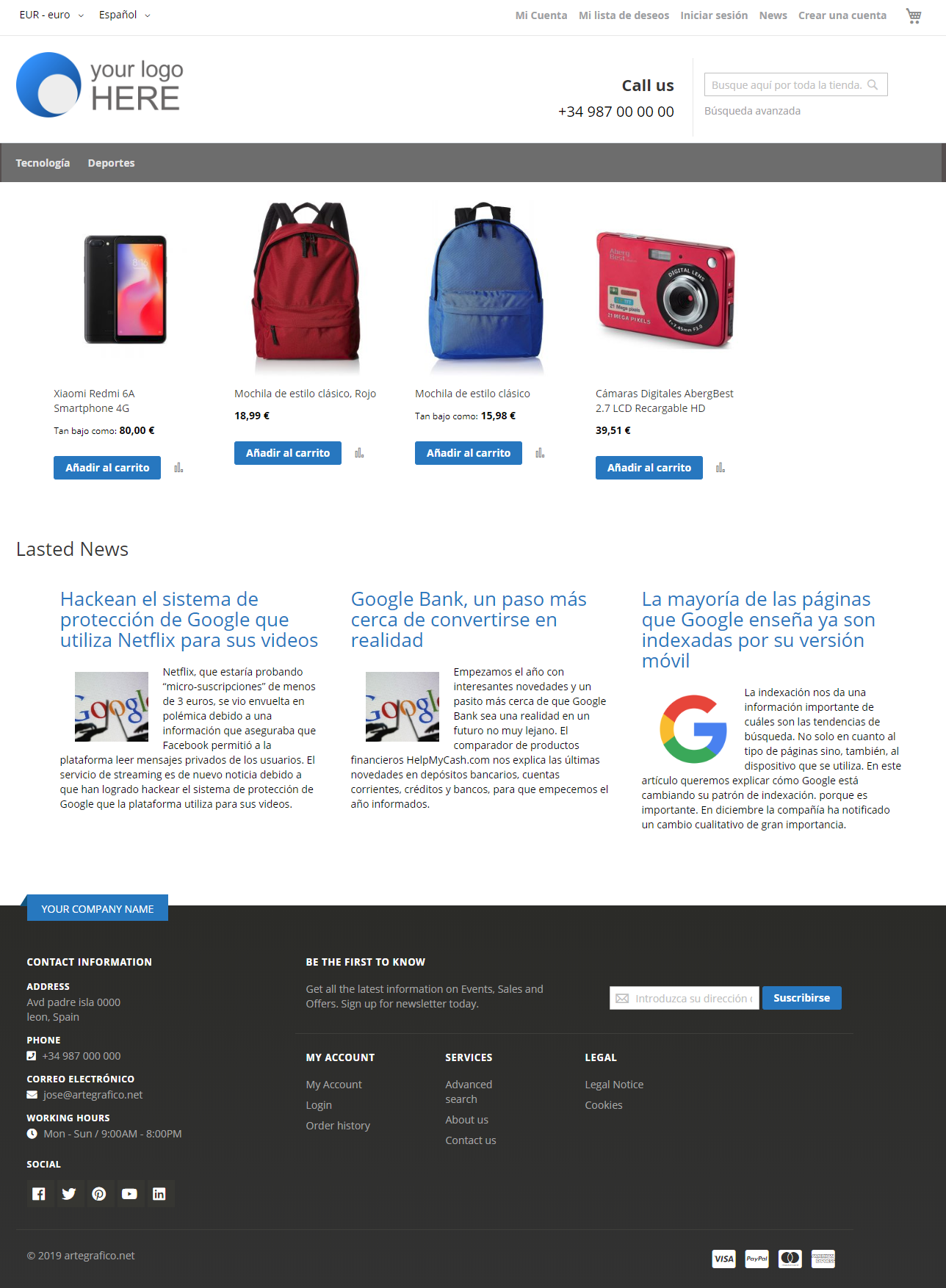
Si vamos a la página principal de nuestra tienda podremos ver como queda.