Magento2 organiza la información de su Backend en menús, los cuales se estructuran por niveles.
Muchos tutoriales explican como hacer tu propio menú pero si creamos un módulo lo suyo es intentar incluirlo en uno de los ya existentes de Magento.
Sino encaja el contenido de nuestro módulo en estos menús de Magento, entonces si crearíamos uno nuevo.
Creando el menú
Supongamos que tengo un par de módulos propios para gestionar banners, blog, etc … y queremos incluirlos en el menú Content de Magento.
El fichero que nos permite gestionar los Menús del Backend de Magento2 se llama menu.xml y lo incluiremos en el directorio etc/adminhtml/ de nuestro módoulo.
|
1 2 3 4 5 |
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd"> <menu> <!-- aquí el menú --> </menu> </config> |
Para poder incluir niveles al menú usaremos el elemento <add>, que nos permite configurarle una serie de atributos. Veamos como crear el menú principal de nuestro módulo.
|
1 2 3 4 5 6 7 8 |
<add id="Artegrafico_Banners::content_banners" title="Banners" translate="title" module="Artegrafico_Banners" sortOrder="100" parent="Magento_Backend::content" resource="Artegrafico_Banners::content_banners" /> |
Estos son los atributos que permite el elemento <add>. No tendrá atributo action ya que solo mostrará el título del menú. Veamos para que sirve cada uno de ellos.
Atributos del elemento add
- id: El identificador único para el menú.
- title: Es el nombre que se mostrará.
- translate: El atributo o atributos que permiten traducción. En nuestro caso solo será el elemento title.
- module: Es el módulo al que pertenece el menú.
- sortOrder: define la posición del menú respecto al resto.
- parent: Este será el menú padre del que colgará.
- action: La url de la página destino del menú.
Recuerda que será ruta/controlador/acción donde la ruta será definida en nuestro fichero routes.xml, controller es el directorio del controlador y acción es la clase que lo controlará. - resource: Es usado para definir reglas ACL (Access Control List).
Ubicando el menú
Nuestro nuevo menú necesita ser incluido dentro del Menú Content por lo primero necesitamos saber que módulo de Magento lo gestiona.
El menú Content de Magento es gestionado por el módulo Magento/Backend/ por lo que buscamos el fichero que controla sus menús en /etc/adminhtml/menu.xml
Gestiona muchos menús pero nos fijamos concretamente en esta línea:
|
1 2 3 4 5 6 7 |
<add id="Magento_Backend::content" title="Content" translate="title" module="Magento_Backend" sortOrder="50" resource="Magento_Backend::content" /> |
Por lo que para incluir nuestro menú dentro de este, necesitamos saber que el valor del atributo Parent del nuevo menú que vamos a incluir será el identificador Magento_Backend::content
Una vez hecho esto podremos crear los hijos del menú que acabamos de crear. Recuerda que lo más importante es el atributo Parent del que colgará por lo que el valor de este será el identificador de mi módulo padre Artegrafico_Banners::content_banners
Estos si que tienen atributo action para permitir gestionar partes de nuestro módulo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<add id="Artegrafico_Banners::list_banners" title="Banners List" translate="title" module="Artegrafico_Banners" sortOrder="1" parent="Artegrafico_Banners::content_banners" action="artegrafico/banners/index" resource="Artegrafico_Banners::list_banners" /> <add id="Artegrafico_Banners::group_banners" title="Banners Groups" translate="title" module="Artegrafico_Banners" sortOrder="1" parent="Artegrafico_Banners::content_banners" action="artegrafico/groups/index" resource="Artegrafico_Banners::group_banners" /> |
Recuerda limpiar la cache siempre que quieras comprobar los cambios realizados.
|
1 |
php ./bin/magento cache:clean |
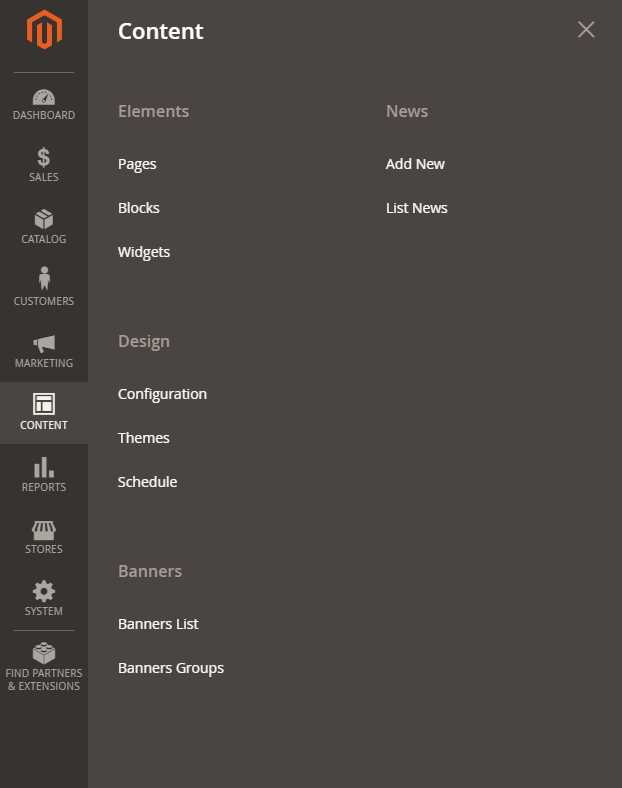
Y ahora podremos ver el resultado del menú que acabamos de crear.