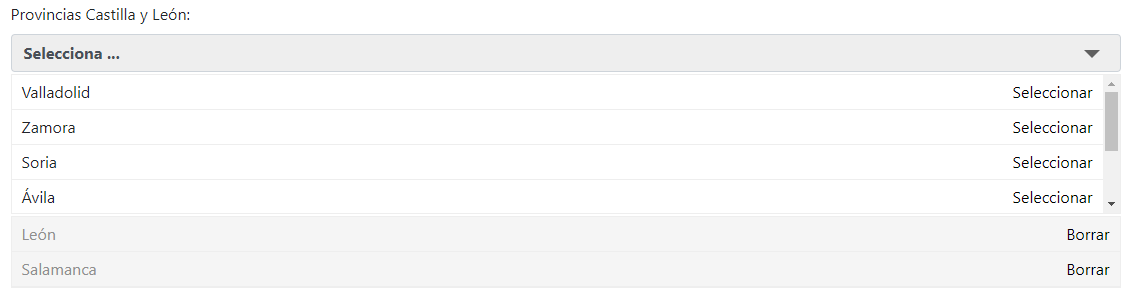
En este HowTo partiendo de un elemento select (múltiple) de HTML5, creamos un selector múltiple mucho más vistoso y atractivo para el usuario. Para ello usaremos Programación Orientada a Objetos con JavaScript y CSS.
Para comprobar su funcionamiento y su código podéis seguir los siguientes enlaces:
- La URL para comprobar ejemplos de uso se puede acceder aquí
- EL código se puede descargar desde Github
Entre las ventajas que tiene usar este tipo de selector podemos destacar:
- Evita al usuario tener que usar el selector múltiple de HTML5: estéticamente menos vistoso y que obliga al usuario a pulsar la tecla CTRL para ir seleccionando elementos.
- Podemos decorar múltiples selectores en una misma página.
- Cambiar su apariencia (fondos, colores, etc …) es una tarea sencilla modificando su hoja de estilos (CSS).
Ejemplo de uso:
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript" src="assets/js/decorated-select.js"></script> <script> let provincias = new decoratedSelect(); provincias.start({ type : 'select', name : 'provincias', class : '.provincias' }); </script> |